CODE
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> ART 210 - CANVAS PROJECT </title>
<style type="text/css">
body,td,th {
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
color: rgba(0,0,0,1);
}
body {
background-color: rgba(255,255,255,1);
}
#myCanvas { border: rgba(102,0,255,1) medium dashed; }
</style>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
//// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> YOUR CODE STARTS HERE
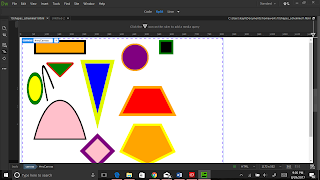
//first shape
context.beginPath();
context.moveTo(100,100);
context.lineTo(150,150);
context.lineTo(200,100);
context.closePath();
context.lineWidth=10;
context.lineJoin="round";
context.strokeStyle="rgba(225,0,0,1)";
context.stroke();
context.fillStyle="green";
context.fill();
//second shape
context.beginPath();
context.moveTo(250,100);
context.lineTo(300,300);
context.lineTo(350,100);
context.closePath();
context.lineWidth=30;
context.lineJoin="miter";
context.strokeStyle="rgba(225,247,0,1)";
context.stroke();
context.fillStyle="blue";
context.fill();
//third shape
context.beginPath();
context.moveTo(50, 400);
context.bezierCurveTo(100, 200, 200, 200, 250, 400);
context.closePath();
context.lineWidth = 10;
context.strokeStyle = 'black';
context.stroke();
context.fillStyle="pink";
context.fill();
//fourth shape
context.beginPath();
context.arc(450,75,50,0,2*Math.PI);
context.stroke();
context.lineWidth = 10;
context.strokeStyle = 'orange';
context.stroke();
context.fillStyle="purple";
context.fill();
//fifth shape
context.beginPath();
context.moveTo(600,300);
context.lineTo(400,300);
context.lineTo(450,200);
context.lineTo(550,200);
context.closePath();
context.lineWidth=20;
context.lineJoin="miter";
context.strokeStyle="orange";
context.stroke();
context.fillStyle="red";
context.fill();
//six shape
context.beginPath();
context.moveTo(600,450);
context.lineTo(500,500);
context.lineTo(400,450);
context.lineTo(450,350);
context.lineTo(550,350);
context.closePath();
context.lineWidth=20;
context.lineJoin="miter";
context.strokeStyle="yellow";
context.stroke();
context.fillStyle="orange";
context.fill();
//seven shape
context.beginPath();
context.rect(50, 10, 200, 50);
context.fillStyle = 'orange';
context.fill();
context.lineWidth = 7;
context.strokeStyle = 'black';
context.stroke();
//eigth shape
context.beginPath();
context.rect(550, 10, 50, 50);
context.fillStyle = 'black';
context.fill();
context.lineWidth = 7;
context.strokeStyle = 'green';
context.stroke();
//ninth shape
context.beginPath();
context.moveTo(300,400);
context.lineTo(350,450);
context.lineTo(300,500);
context.lineTo(250,450);
context.closePath();
context.lineWidth=30;
context.lineJoin="miter";
context.strokeStyle="purple";
context.stroke();
context.fillStyle="pink";
context.fill();
//tenth shape
context.scale(.5, 1);
context.beginPath();
context.arc(100, 200, 50, 0, Math.PI*2, false);
context.stroke();
context.closePath();
context.lineWidth=30;
context.lineJoin="miter";
context.strokeStyle="green";
context.stroke();
context.fillStyle="yellow";
context.fill();
//eleventh shape
context.beginPath();
context.moveTo(200, 250);
context.quadraticCurveTo(100, 0, 250, 200);
context.lineWidth = 10;
// line color
context.strokeStyle = 'black';
context.stroke();
//// <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< YOUR CODE ENDS HERE
// CHANGE THE CREDITS
context.beginPath();
context.font = 'bold 20px Arial';
context.fillStyle = "rgba(0,0,0,1)";
context.fillText('ART 210 - CANVAS PROJECT', 20, 550);
context.closePath();
</script>
</body>
</html>




Comments
Post a Comment